Preview
Release high quality pages with confidence by visualizing your work at every step, from creating slices to publishing a page.

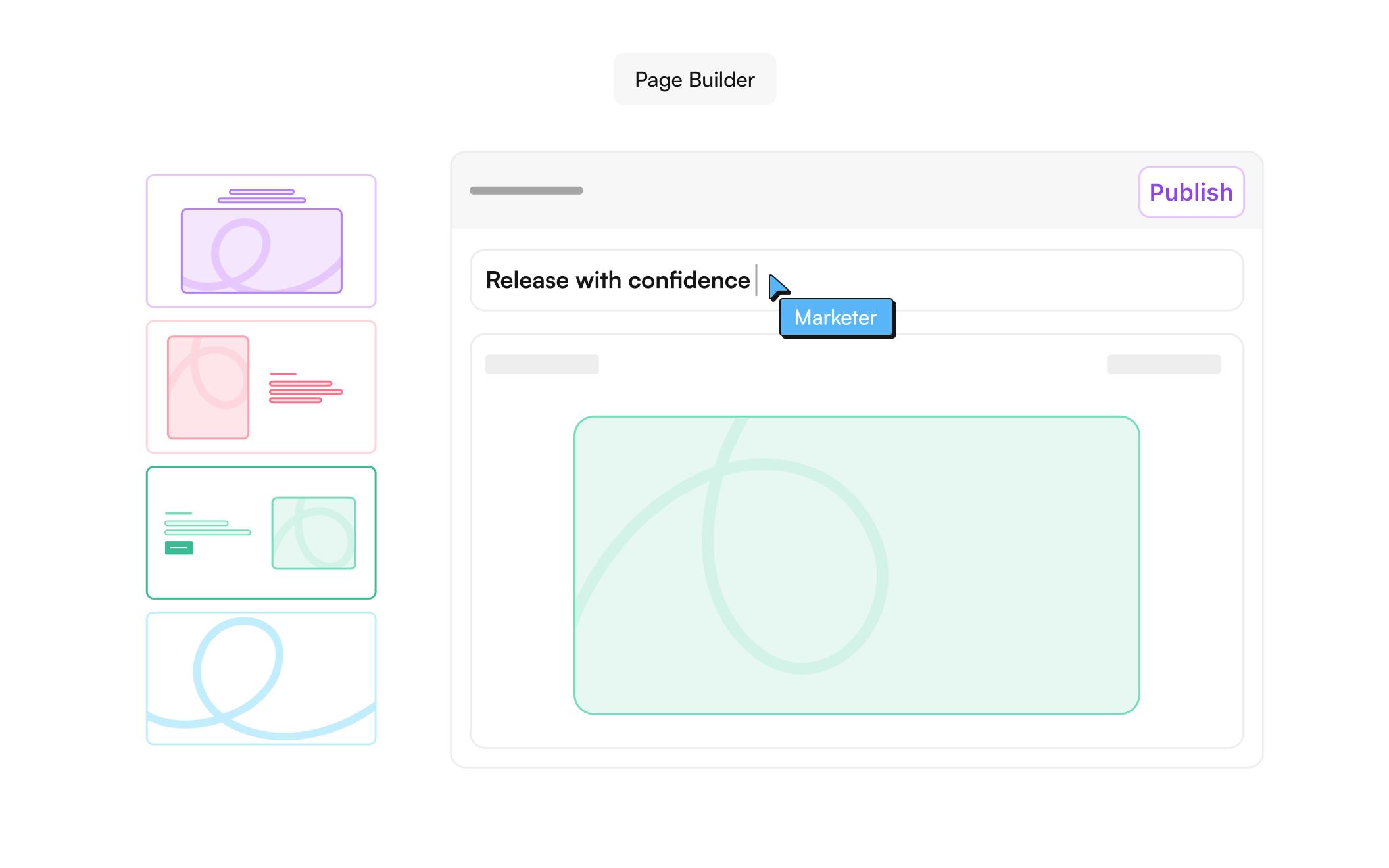
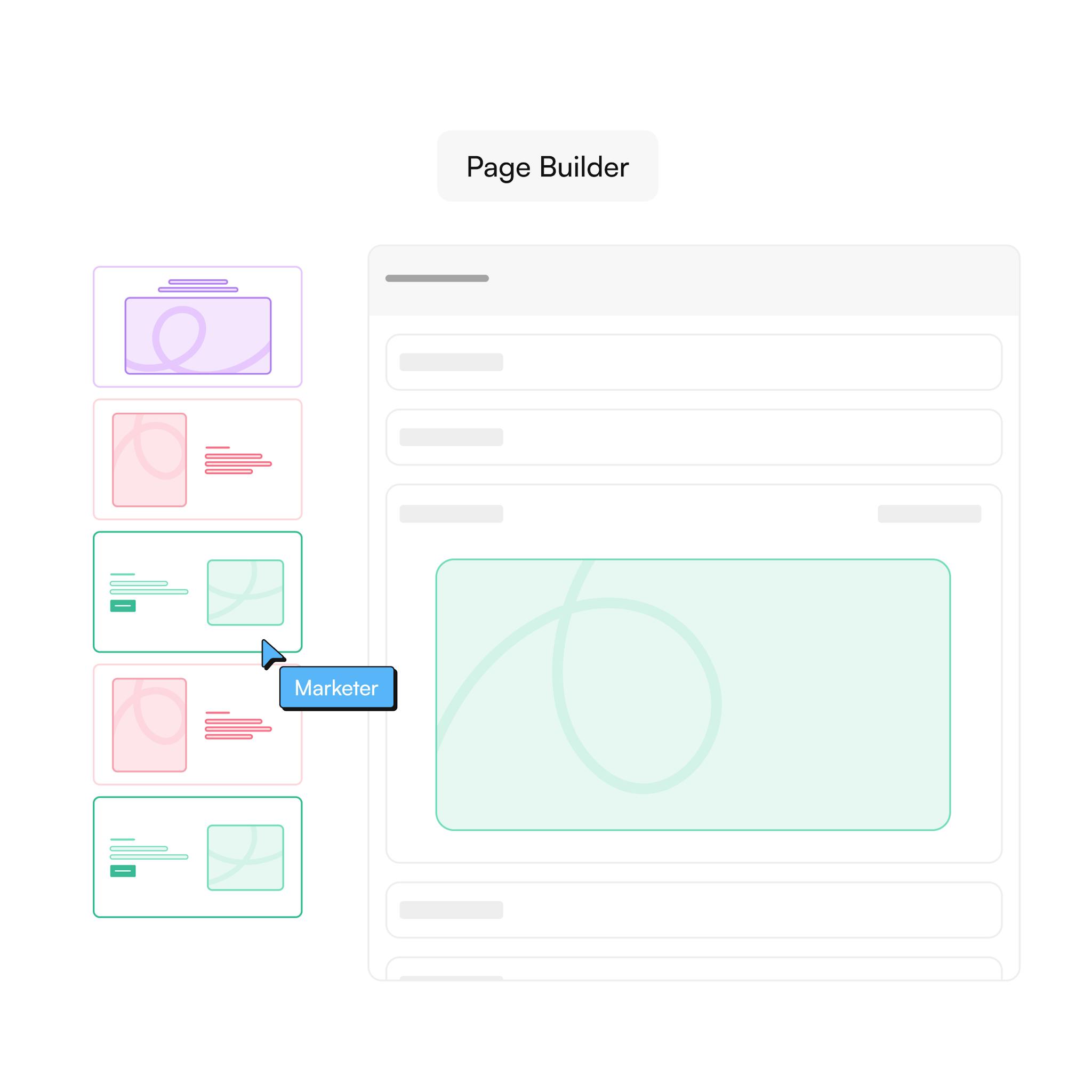
See your content as you create it in the Page Builder
As you create a new page, a live preview on the left panel displays how your content fits within the chosen slice. This allows you to instantly check if your text is too long, the image too small, or if the slice appears overly content-heavy.
- See right away how your content appears in a slice
- Ensure the slice you chose fits your content well
- Spot changes in real time

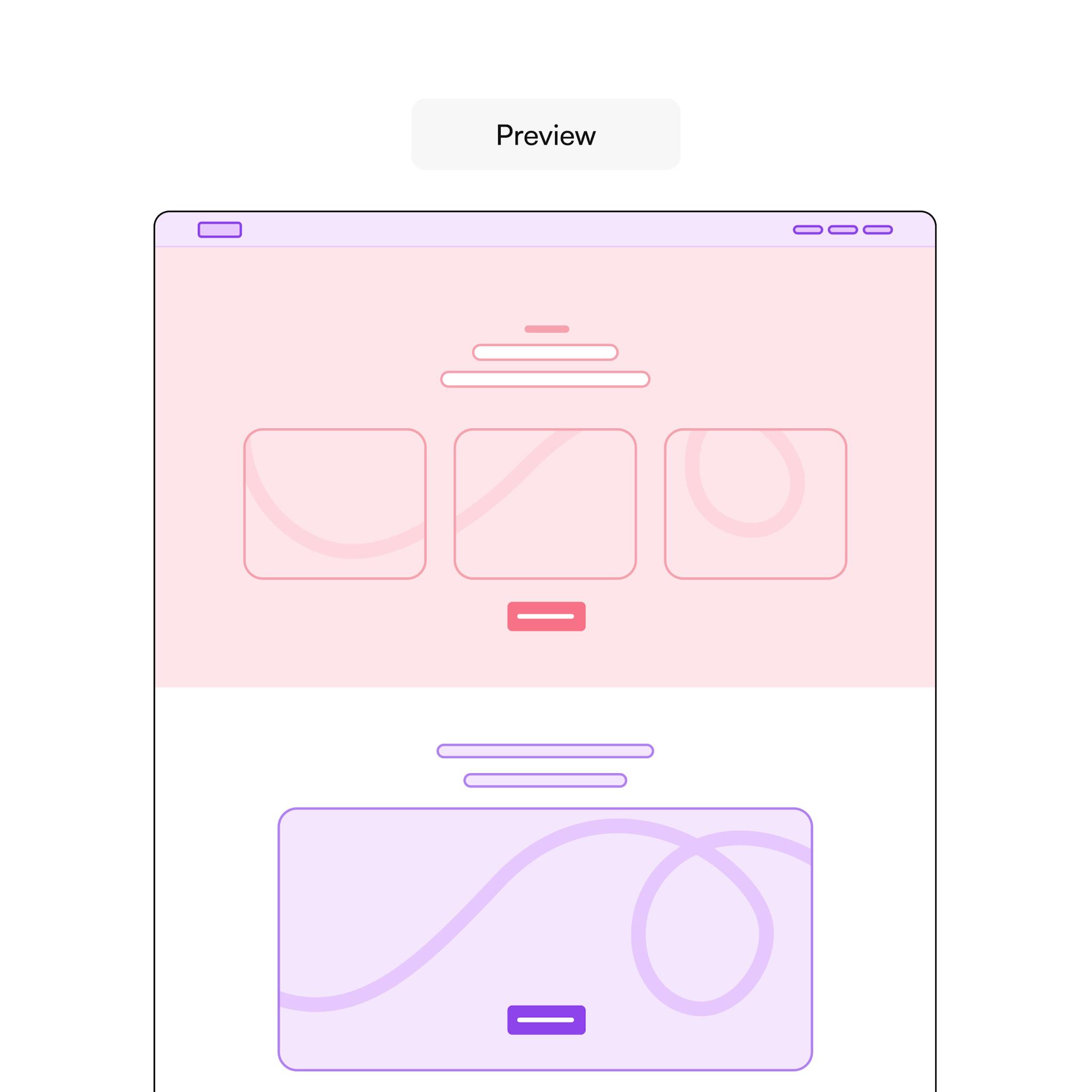
Ensure quality before going live
When a page is ready, you can preview it as it would appear on your website. The full-page preview lets you experience the page just like your visitors would.
- Preview individual pages as if they were live on your website
- Group changes in a release and use preview to see them at once
- Release with confidence when you're ready

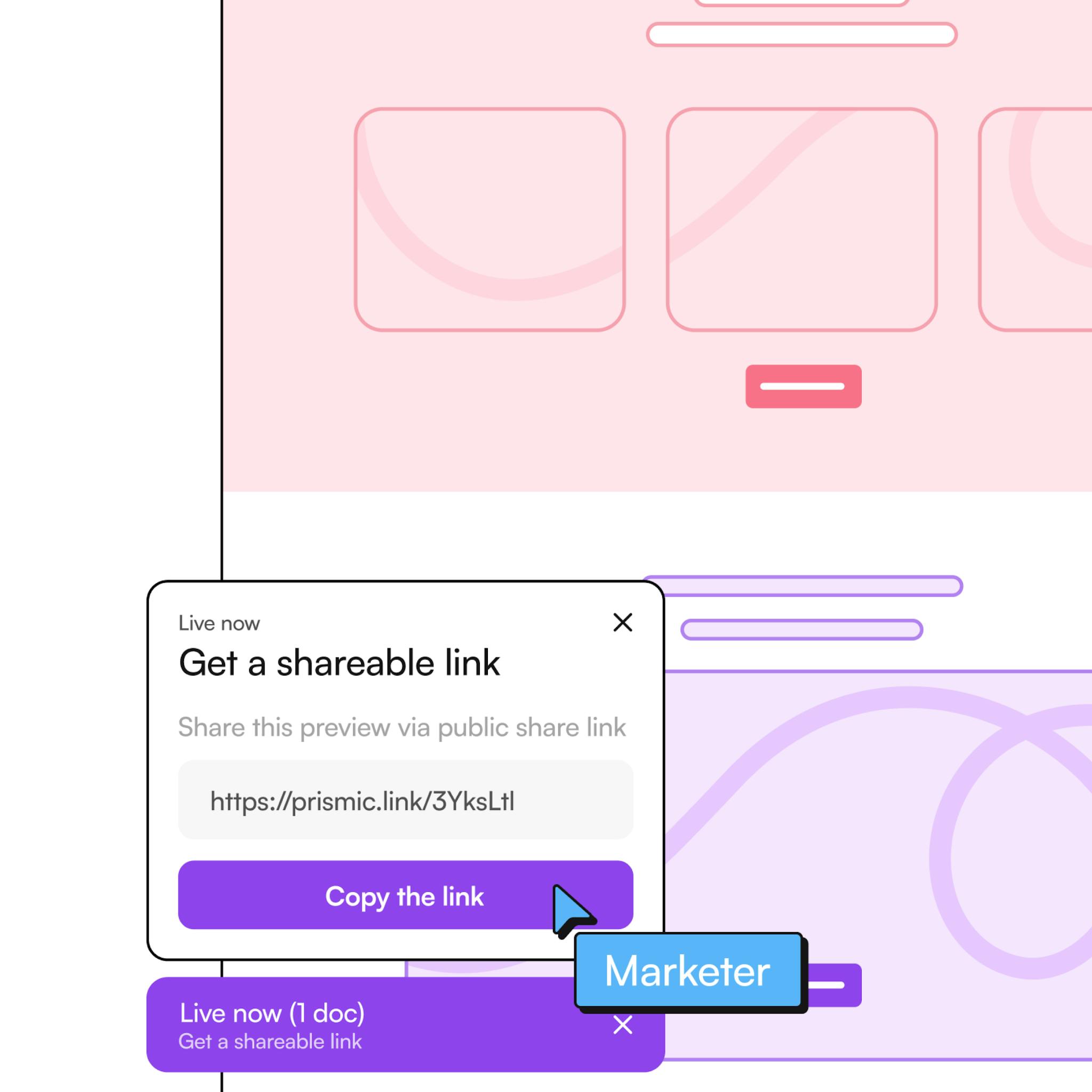
Get feedback from your team by sharing previews
When you need feedback from your team, use a generated preview link for each draft. Simply copy and paste this link to share it with your team.
- Ensure quality with shareable previews
- Get approvals before going live
- Refine your content with the help of your team

Preview slices as you're building them
As you're building new slices and variations, you can preview them on different screen sizes. Then, test what you've built with various content to make sure everything looks great in all circumstances.
- Preview locally right next to your code
- Use automatic mock data for quicker testing
- Input real content locally to test in real-world scenarios

Try previewing a page with Prismic

Have questions? We have answers.
Previews are available on all plans, from free to enterprise. Check out our plans to find the one that suits your needs the best.
To get started with the development preview, read our documentation article.
The live preview depends on the same set up as the development preview. Check out our documentation article to learn more.
To get started with the full-page preview, check out our documentation article.
