How to A/B Test Your Website Redesign

You've spent several hours working on the perfect website redesign. The visuals are stunning, the navigation is efficient, and the content is top-notch. But how do you know if your website’s new design will resonate with your target audience?
Enter A/B testing, a data-driven website optimization approach that allows you to validate your design choices with real user behavior, thereby minimizing risk and maximizing impact.
A/B testing is the process of comparing two versions of a web page or element to see which performs better. By running a controlled experiment, you can make informed decisions based on real user behavior rather than relying solely on personal preferences or industry trends.
Read on to learn more about A/B testing, its importance, how it works, and how to A/B test your website redesign.
Let’s dive in!
What is A/B testing?

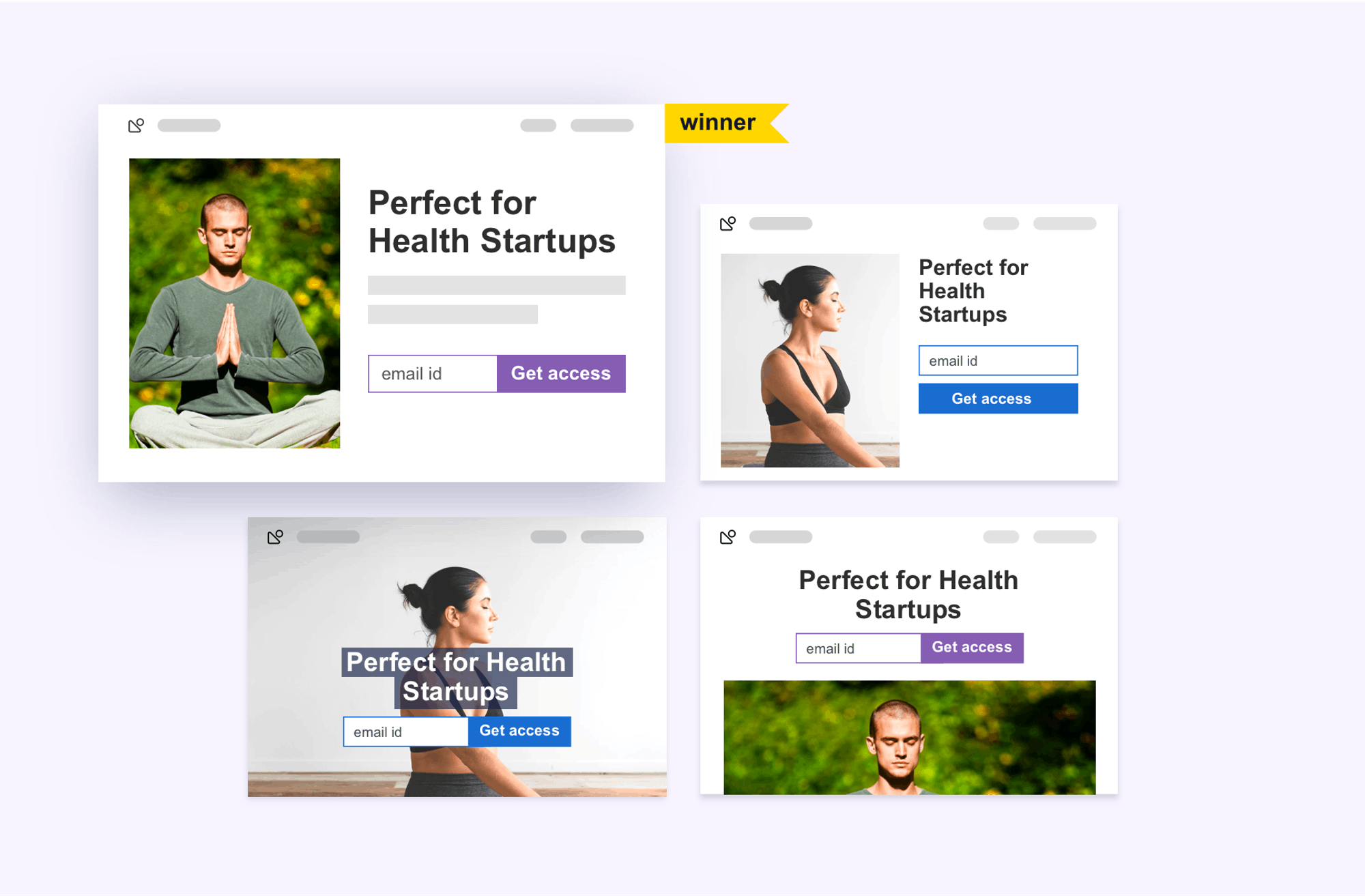
Source: VWO
A/B testing, also called split testing, is a marketing experiment that involves comparing two versions of a website’s element to see which one is most effective at accomplishing a specific objective.
In the A/B testing process, website traffic is divided into two groups, and each group is shown a different version of a webpage or element. You can then measure the performance of both versions to see which design resonates better with your audience and helps you meet your business goals, whether higher conversion rates, improved engagement, etc.
Possible website elements to A/B test include:
- Website copy
- Product placements
- Subject lines
- Page layout
- Menu location
- Headlines
- Calls to action (CTAs)
- Images, fonts, colors, etc.
Types of A/B testing
The type of test you run depends on your specific goals and what you want to optimize. Here are some major types of A/B tests and when to use them.
A/B testing landing pages
You can test variations of headlines, hero images, copy, calls-to-action, form fields, and page layouts to see which version drives more conversions, like sales or lead captures.
Landing page tests are especially useful when launching new marketing campaigns or revamping outdated, underperforming pages.
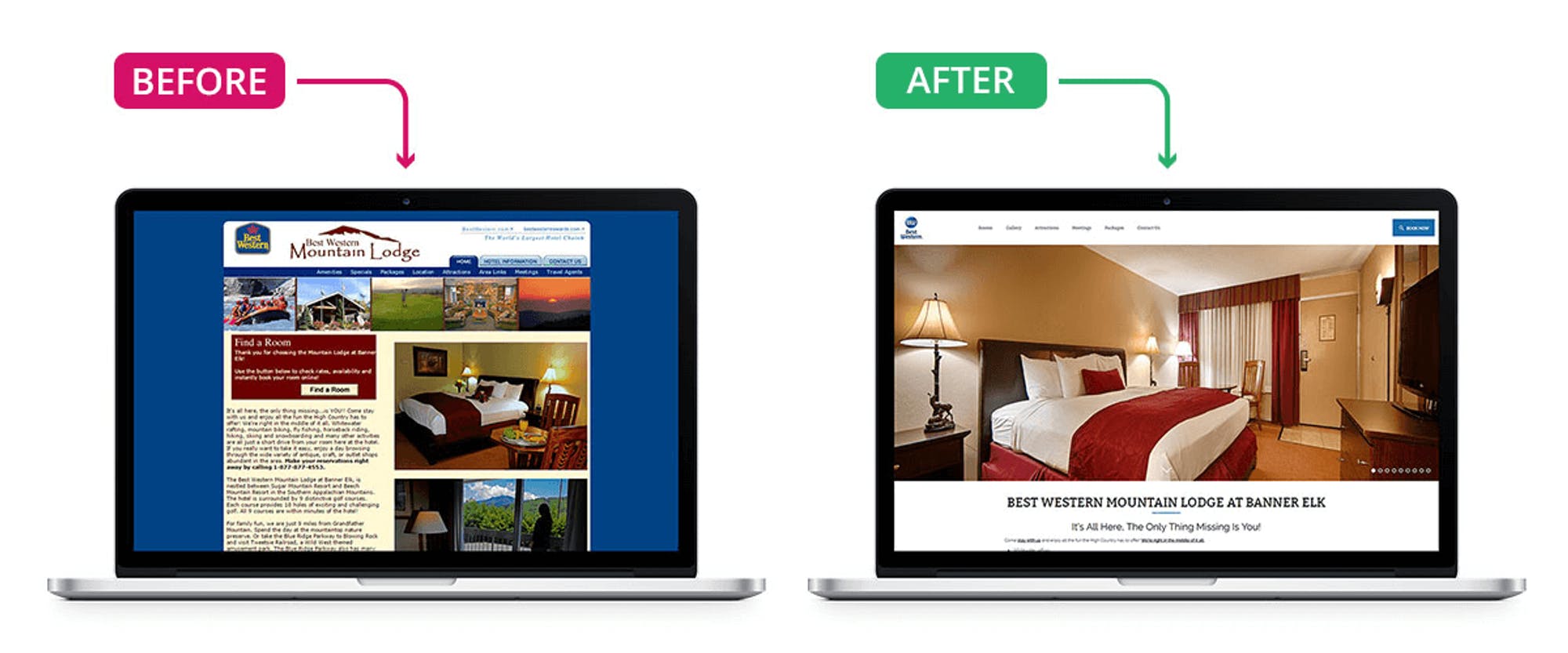
Example one
Best Western Mountain Lodge improved its landing page and decluttered the content to provide a better user experience.

Source: Brillmark
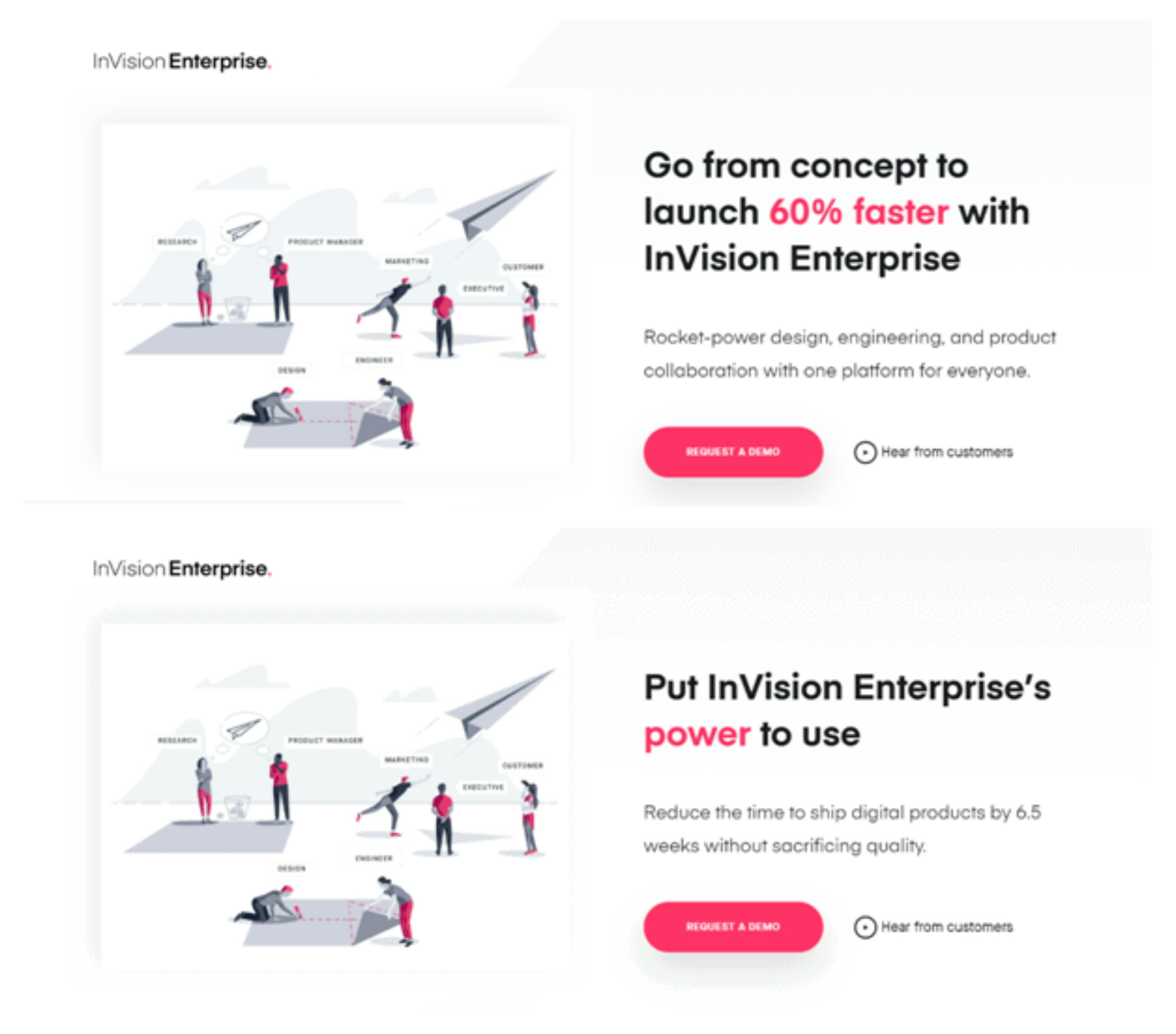
Example two
Another element of the landing page you can A/B test is the headline/hero copy. InVision A/B tested different versions of its selling points to determine which one would offer greater conversions:

A/B testing product pages
For ecommerce businesses, product pages are make-or-break when it comes to convincing visitors to make a purchase. A/B tests on product pages commonly focus on elements like:
- Product images/galleries
- Descriptions and product details
- Pricing and promotion displays
- "Add to cart" button styles
- Cross-sell/upsell sections
- Reviews and ratings integrations
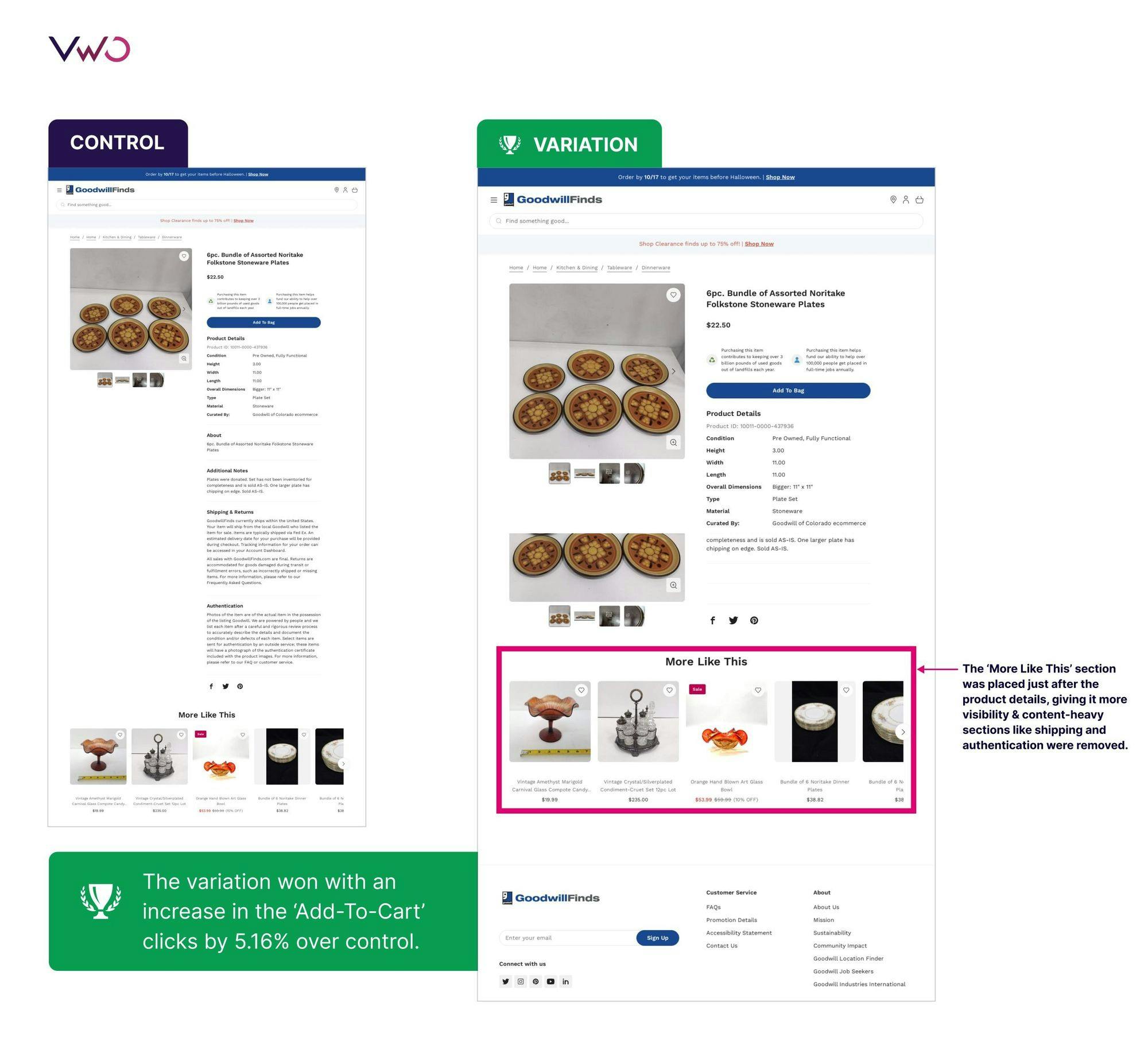
Examples
Minor tweaks to the components listed above can dramatically impact sales and average order values, as GoodwillFinds exemplifies. They increased the clicks on their add-to-cart button by 5.26% by A/B testing their product page.

First time here? Discover what Prismic can do!
👋 Meet Prismic, your solution for creating performant websites! Developers, build with your preferred tech stack and deliver a visual page builder to marketers so they can quickly create on-brand pages independently!
A/B testing navbars and menus
You can A/B test different navigation menu styles, link labels, positioning, and visual treatments to find the layout that allows visitors to most easily find what they need. Navigation menus are especially crucial for websites with lots of content and pages.
Example
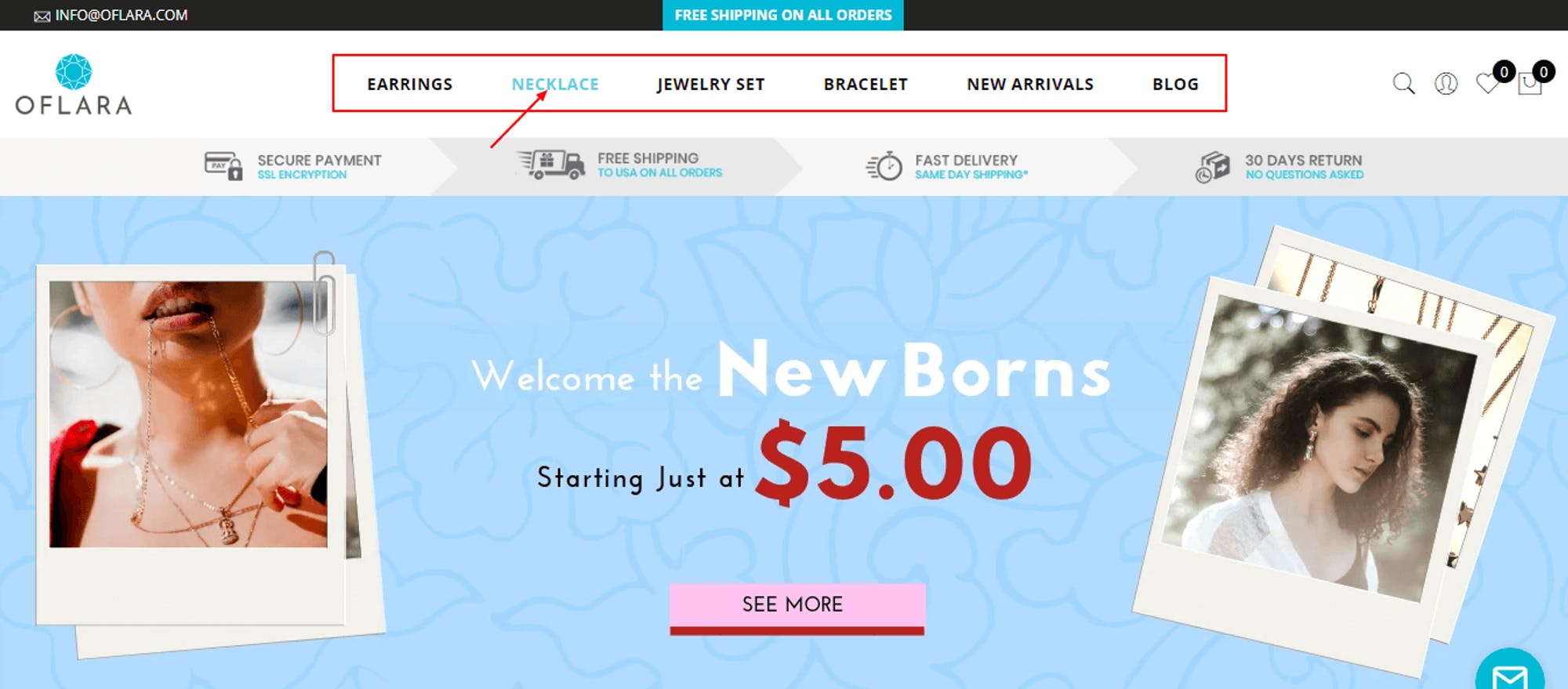
BrillMark performed a navigation menu A/B test for Oflara, a Shopify ecommerce website. The original menu only had links to the different categories of products they sold.
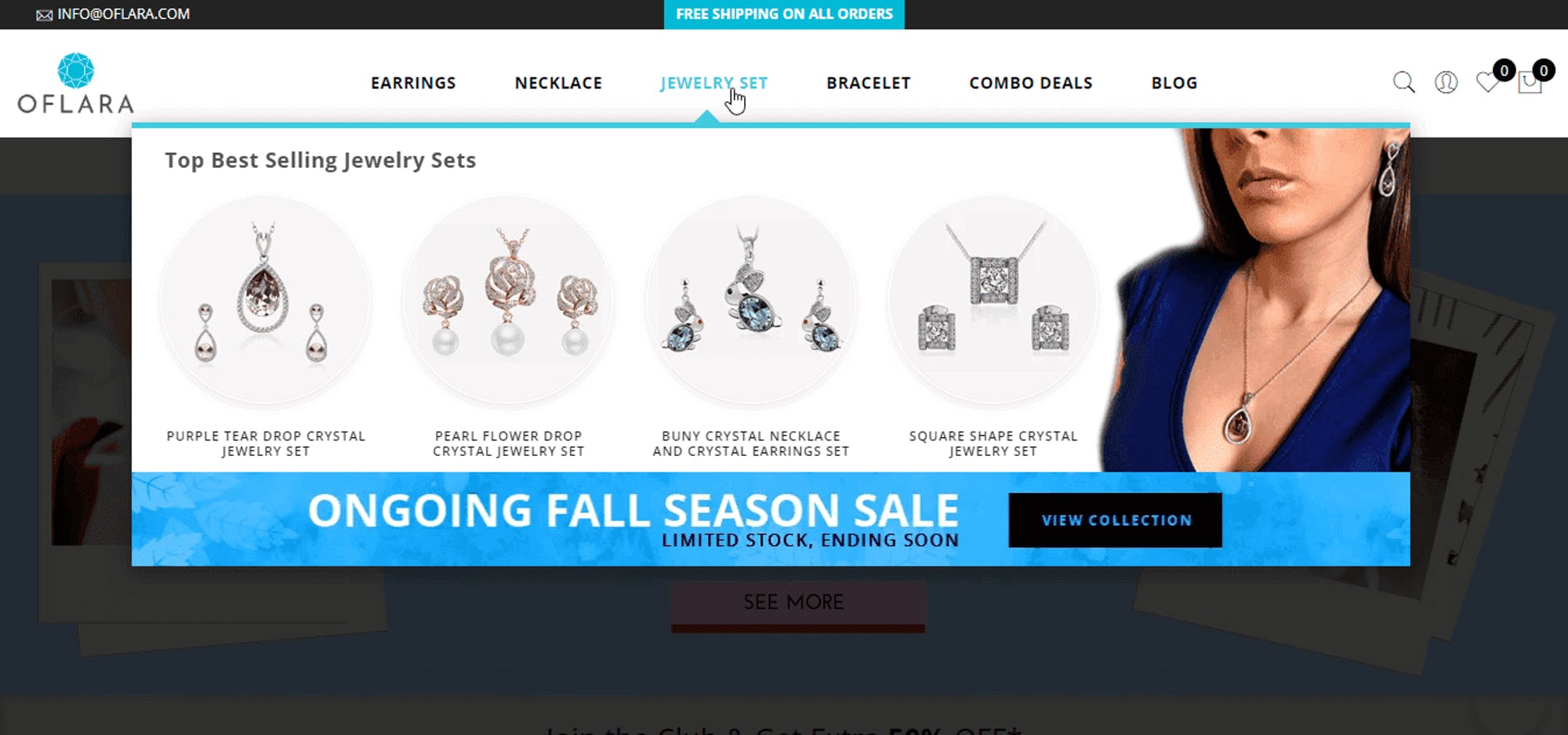
BrillMark increased increased Oflara’s revenue by 53% by adding clickable images of the best selling products in each category. The images would lead visitors directly to the product detail pages (PDP) for the products for easy purchase.
Original navigation menu:

Source: Oflara
A/B test navigation menu:

A/B testing pricing
Pricing A/B testing involves testing different pricing strategies for your products or services to determine which pricing structure leads to more sales. This could mean testing different price points, discounts, or payment options to determine the most effective pricing strategy for your audience.
Example
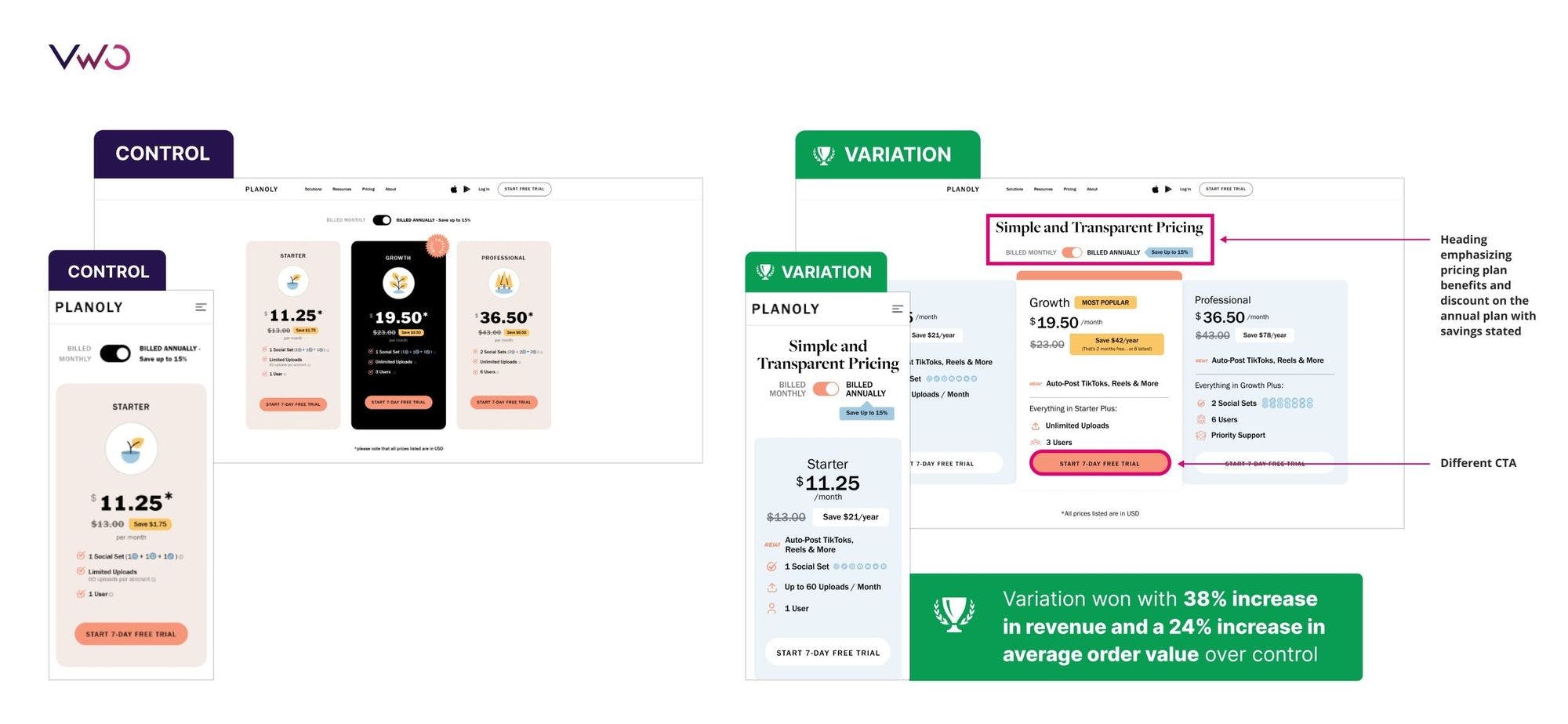
CodaLift LLC increased revenue by 38% by redesigning the pricing page and testing the CTAs on the page.

A/B tests vs. multivariate tests
As we’ve learned, A/B tests are experimentations that involve comparing two versions of a website’s elements, like its headline copy, product descriptions or CTA.
What is multivariate testing?
Multivariate testing, on the other hand, takes things to the next level by allowing you test multiple website elements simultaneously. For example, you can test different combinations of headline copies, images, and CTAs to determine the most effective combination.
Multivariate tests are more complex and requires a larger sample size, but they provide valuable insights into how different elements of a website interact with each other.
Number of elements tested
1 element tested at a time
Multiple elements tested simultaneously
Variations compared
2 variations compared (original vs. 1 alternative)
Multiple combined variations tested against each other
Complexity
Simple to set up, analyze, and interpret results
More complex to design, execute, and analyze results
Traffic requirements
Lower traffic volumes required
Requires higher traffic volumes
Insights provided
Identifies which element’s variation performs better
Reveals the best combinations of multiple elements
Ease of setup
Easier to implement on platforms/tools
May require more robust testing capabilities
Time to insight
Typically faster to get significant results
Can take longer due to higher traffic/sample requirements
How to A/B test your website redesign
The steps involved in A/B testing a website redesign can vary depending on the type of company and project. However, it typically involves the following process:
Define your goals and hypotheses
Before running any tests, clearly define the metrics and goals you want to improve with the redesign. Common objectives include boosting conversion rates, increasing engagement metrics like time on site, reducing bounce rates, or improving sales/lead volumes.
Next, establish hypotheses around what specific design changes you believe will positively impact those metrics. For example, "Incorporating larger product images and more white space will increase ecommerce purchases."
Identify the key website elements for testing
Possible website elements to A/B test include headlines, CTA buttons, forms, images, layouts, and color schemes. Consider which elements have the most significant impact on user experience, conversion rates, or other key metrics.
Identify key pages to test
While you could theoretically test every single redesigned page, that's often impractical and overwhelming. Instead, prioritize testing your highest-impact pages first, like:
- Homepage and primary entry points
- Core product/service pages
- Lead capture and conversion pathways
- High-traffic content pages (e.g., the blog)
- Checkout/purchase flows
Integrate an A/B testing tool
Trying to run an A/B test manually is nearly impossible. Leverage a reputable A/B testing platform like Optimizely, VWO, Google Optimize, or tooling provided by your CMS. These tools will help you:
These solutions handle the heavy lifting:
- Create and manage variations of your website
- Split traffic between the website variations
- Track user interactions and collect conversion data
- Analyze the results
Test the redesigned website against the original version
At this stage, you can now run an A/B test to see how the original website performs compared to the redesign. This allows you to gauge the true impact of your redesign.
A/B testing tools automatically split incoming traffic evenly between the original website and the redesign. However, you can adjust the ratio to suit your needs.
Gather data and analyze results
After running the A/B test for some time—usually one to two weeks—you can evaluate the results. Key metrics to monitor and track include:
- Conversion rates: Measure the percentage of visitors who take desired actions, such as making a purchase, filling out a form, or signing up for a newsletter. Compare the conversion rates between the control and variant versions to determine which performs better.
- Click-through rates: Track the percentage of visitors who click on specific elements, such as buttons or links. Analyze the CTRs to evaluate the effectiveness of different design variations.
- Bounce rates: Monitor the percentage of visitors who leave your website after viewing only one page. A high bounce rate may indicate that the design or content is not engaging enough. Compare bounce rates between the control and variant versions to identify improvements.
- Time on page: Measure the average time visitors spend on each page. Longer time on page may indicate higher engagement and interest. Compare the time on page between the control and variant versions to assess user engagement levels.
- Heatmaps and click tracking: Utilize tools that provide heatmaps and click tracking to visualize user interaction with your website. Heatmaps show where users are clicking, scrolling, or spending the most time, helping you identify areas of interest or potential improvements.
Implement the winner (or keep learning)
If the redesigned variation outperforms the original, you can confidently implement those changes. However, you can take the following steps if it doesn’t:
- Redo the redesign based on insights gathered from the test. For example, if the CTA and copy in the redesign didn’t improve your conversion rates, consider changing those elements during the new redesign.
- Test other aspects of the redesign. If you only A/B tested the heading copy, try testing the image, layout, or color scheme to measure the impact on user behavior and conversions.
- Consider other types of tests, like multivariate testing, that may offer deeper insights into how different combinations of elements perform.
Why A/B test your website redesign
Here are the key reasons why you should always A/B test your website redesign:
Minimize risk and uncertainty
Redesigns are inherently risky—you're modifying the core experience users are used to in hopes of improving results. However, rebuilding based on assumptions alone opens the door for mistakes and errors that negatively affect visitors and conversions.
A/B tests eliminate this guesswork by showing you how users will react to those changes before you apply them to your live website.
Iterate and optimize based on real data
A/B tests allow you to course-correct and make changes in cases where the test result reveals weak areas in the redesign. These tests highlight the areas that resonate with visitors and the areas that need further optimization.
Build trust with data-driven decisions
Substantial website changes often face pushback within an organization. However, backing a website redesign project with A/B testing data showing quantifiable positive impacts helps build trust and among stakeholders and teammates.
Conclusion
A/B testing is a powerful tool that can significantly impact the success of your website redesign.
While it requires a significant investment of time and resources, the optimized user experiences and improved business results it offers make A/B testing worth the effort.
By A/B testing different design elements, layouts, and variations, you can make data-driven decisions that optimize your website's performance, user experience, conversion rates, and more.
FAQs about A/B testing
How is A/B testing used in website design?
A/B testing allows you try out different variations of design elements like page layouts, colors, images, and calls-to-actions, during the website redesign process.
You can measure which version performs better based on metrics like clicks, conversions and engagement, and choose that version for your newly redesigned website.
A/B testing ensures your website redesign is data-driven and not based on guesswork or one’s opinions or preferences.
How do you measure a website redesign?
Here's a step-by-step guide to measure a website redesign:
- Set clear objectives: Before starting the redesign, define what you want to achieve. Common goals include increasing conversions (e.g signups), reducing bounce rates, improving user engagement, increasing time on site, or enhancing site speed.
- Select KPIs: Choose specific metrics that align with your objectives. Possible KPIs include: Conversion rate: The percentage of visitors who complete a desired action (e.g., making a purchase, signing up for a newsletter). Bounce rate: The percentage of visitors who leave the site after viewing only one page. Average session duration: The average time users spend on your site. Page load time: How quickly a webpage loads. One of the benefits of server-side rendering is the fast loading time it offers. Learn more Pages per session: The average number of pages a user views in one session.
- Benchmark current performance: Record the performance of your existing website using your selected KPIs. This gives you a baseline to compare against after the redesign.
- Implement Tracking Tools: Use web analytics tools like Google Analytics, heatmaps, and user session recordings to gather data. These tools help you track user behavior and engagement.
- Monitor performance after launching the redesign: Continuously track the KPIs after launching the redesign. Compare the new data to your baseline to see if there's an improvement.
- Collect user feedback: Gather data by asking users for their feedback through surveys, usability tests, etc.
How do I redesign my website?
The steps involved in redesigning your website include but are not limited to:
- Evaluating your current website
- Defining your website redesign goals
- Researching the competition
- Creating a team or using a design agency
- Planning for future scalability, maintenance, and updates
- Reviewing and A/B testing the redesigned website
- Launching the redesign
- Monitoring the post-launch performance
Explore this website redesign guide to learn more.
Which website elements are good for A/B testing?
Popular elements to A/B test include headlines, images, calls-to-action, forms, navigation menus, page layouts, color schemes, and page copies.
How long should an A/B test run?
The duration of an A/B test depends on several factors, but a typical test should run for at least one to two weeks. Here are some factors to consider when deciding how long your A/B test should run:
- Statistical significance: Ensure that your test runs long enough to gather a sufficient amount of data to reach statistical significance.
- Traffic volume: High-traffic websites can gather data quickly, allowing for shorter test durations. Lower-traffic sites will need more time to collect enough data.
- Business cycle considerations: Account for any variations in traffic patterns due to weekdays, weekends, or seasonal trends. Running your test for at least one business cycle (typically a week) helps account for these variations.
Can A/B testing affect SEO?
A/B tests shouldn't negatively impact SEO if configured properly, as bots and crawlers are typically excluded from tests. However, drastic changes to your website’s content and structure could potentially affect rankings.
What software is used for A/B testing?
Popular A/B testing software and tools include Google Optimize, Intellimize, Hotjar, Optimizely, VWO, AB Tasty, and convert.com.






